


你的忙 . 我来帮,企业服务就找沃来邦  400-8088-004
13681623698(微信同号) 400-8088-004
13681623698(微信同号)
 281243553 281243553
|
|
来源:转载 日期:2025.02.10 浏览:19 标签:css

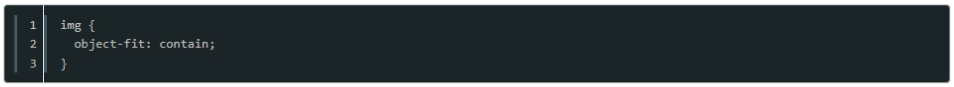
2.使用 object-fit 属性

object-fit 属性有以下几种值: contain:图片等比例缩放以完全填充容器,同时保持图像的宽高比。
cover:图片等比例缩放以完全填充容器,但可能会裁剪图片。
fill:图片拉伸以填充容器,忽略图像的宽高比。
注意: object-fit 属性需要浏览器支持,在较旧浏览器中可能无法使用。
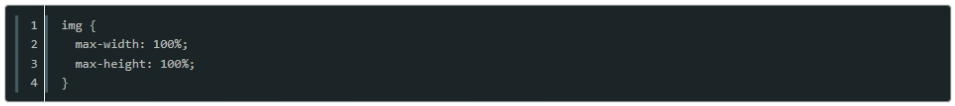
在使用 CSS 缩放图片时,需要注意以下几点: 缩放可能会导致图像质量下降。 如果图像的宽高比与容器的不同,可能会导致图片变形。 应尽可能使用图像的原始尺寸来获得最佳质量。
b、height等比例缩放,即:代码与上面的几乎一样,只是将width的属性修改成为height的属性,设置高度百分比,即:<img src='../../static/img/test.jpg' height='50%'>。
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容
Copyright © 2024 - 2025 沃来邦 All Right Reserved 备案号:沪ICP备10208712号-4 RSS订阅